

Utilization of striking, powerful hues is perhaps the best thing you will see in material plan. What’s more, Similarly, we will be examine about shading palette utilizing css and javascript. As a matter of first importance, We will examine about shading palette utilizing html and css. We have arranged the whole arcticle into equal parts. Presently let us talk about the subjects without sitting around idly.
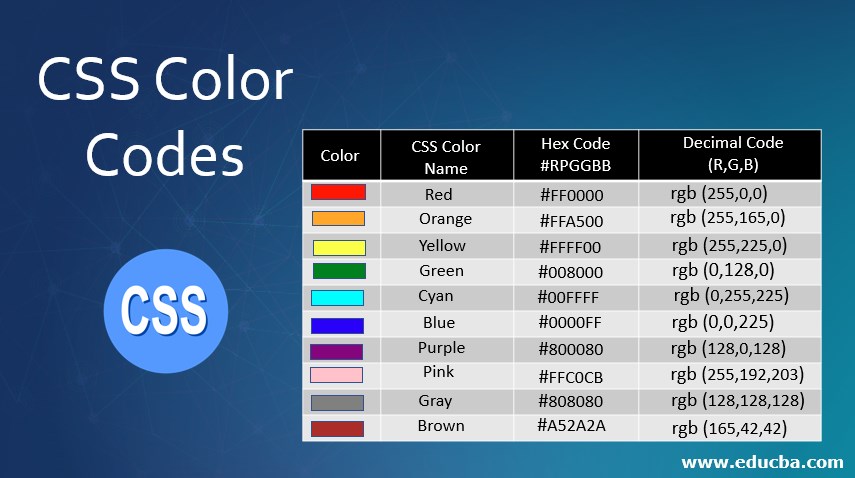
#Css color codes code
We’ve officially secured the previous, so here’s certain ways to deal with the last that ought to up your structure game and make it simpler to pick a palette that is satisfying to the eye and straightforward.Ĭollection of 20+ Best HTML JavaScript and CSS Color Palette with Code Snippetįirstly, it is significant to pick the correct shading palette which legitimately influences the entire site. We can also find out different color palette code generator. With a couple of well-put tips and insights, you can remove the vast majority of the work from picking text styles and picking hues and shading plans. In this way we will examine about the absolute best shading palettes. It is urgent to pick the correct shading palette which straightforwardly influences the entire site. We will also be discussing about some good color palette code generator. We’re in charge of everything from wireframes and client streams to typography and shading choice.We will discuss some of the css color palette examples, material design colors schemes along with hex using html css and js in the article. Our activity as fashioners is to take an item or undertaking and make it easy to use while staying consistent with business objectives.

Also, picking the correct shading palette that matches your necessities is an intense activity due to its blends accessible in inconclusive numbers. Utilizing an inappropriate shading blend on your site makes it refuse. One of the most significant parts of UI is shading as it is the most vital component of incredible website architecture. To consider a site as a triumph it must contain an incredible User Interface.


 0 kommentar(er)
0 kommentar(er)
